Safe Software Web Accessibility
Accessibility improvements for Safe Software's website

Overview
As a front end web developer at Safe Software, I was tasked with improving the website’s accessibility. During this project, I performed an audit of the site using the Web Content Accessibility Guidelines (WCAG) 2.1 level AA to see what changes needed to be made. I then implemented the changes and created documentation for future references.
Process
Audit
As the website contained a lot of pages, the audit would be too time-consuming. Instead, I focused on the high traffic pages based on Google Analytics results. By focusing on high-traffic pages, there will be more opportunities for users to benefit from the improvements. The audit included checking for things such as keyboard navigability, assistive technology compatibility, and visual issues. Findings from the audit included certain components on a page not being able to be accessed through a keyboard, screen readers not properly reading content, and insufficient colour contrast.
Changes
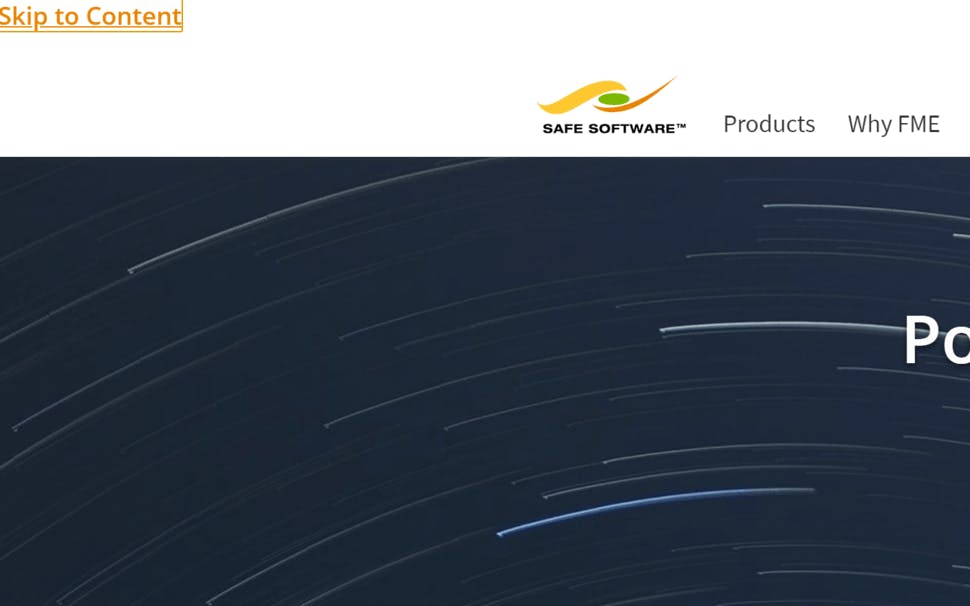
The changes that I made to improve keyboard navigability was making sure all content can be accessed logically with the keyboard and adding a "Skip to Content" link to allow users to jump to the main content directly. For assistive technology compatibility, I added Accessible Rich Internet Applications (ARIA) attributes so assistive technology such as screen readers can read things out properly. ARIA provides additional information for assistive technology to interpret. Visual changes, such as increasing colour contrast between the text and background, were also made. It was a challenge to have a compliant colour contrast between the company’s primary orange and white used in text and buttons. As we did not have much control, it was left as is. All of these changes involved working with Laravel, Sass, and jQuery.

Documentation
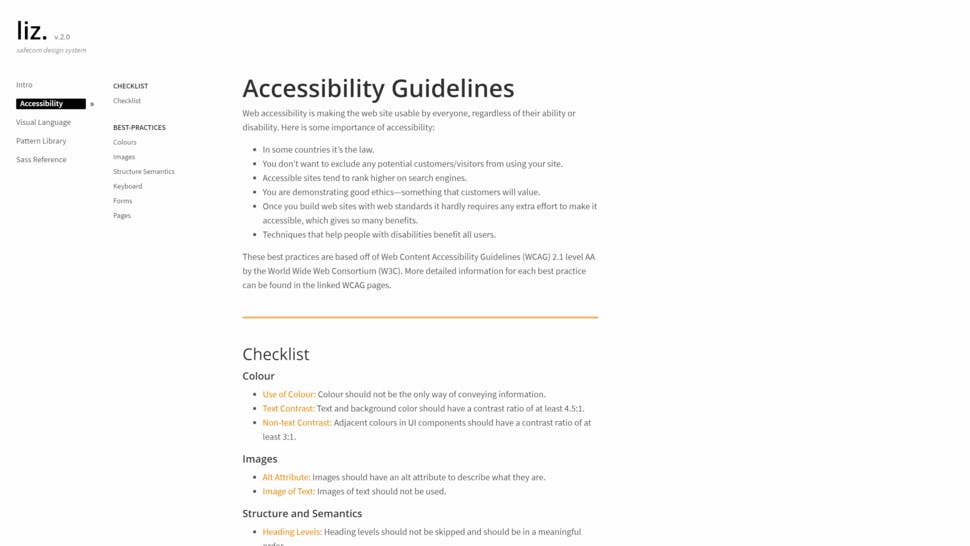
To ensure that any new additions to the website would continue to follow accessibility standards, I created accessibility guidelines documentation for Safe Software to refer to. The accessibility guidelines include a checklist to go over when creating new pages and components. Each of the items in the checklist has examples of best practices and a reference to the WCAG for detailed information.

Reflection
The result of this project led to an improvement in accessibility for Safe Software’s high traffic webpages as well as documentation consisting of a checklist and best practices for the team to follow for any future changes. From this project, I have become more familiar with WCAG 2.1 and gained more experience with making websites accessible. One thing that I would have done differently is to spend more time on the documentation. The documentation is important as more web pages are being added and it is important that all team members are familiar with the best practices.