TLDRecipe
Recipe viewing app for just the recipe

Overview
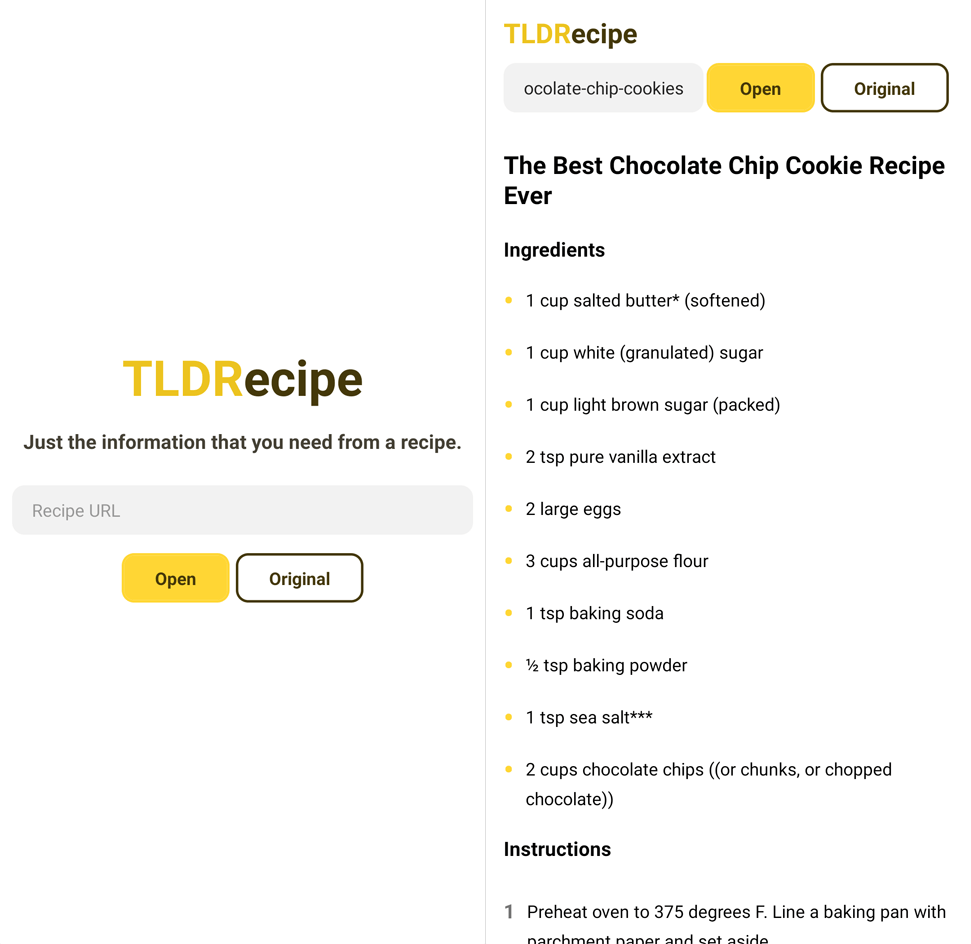
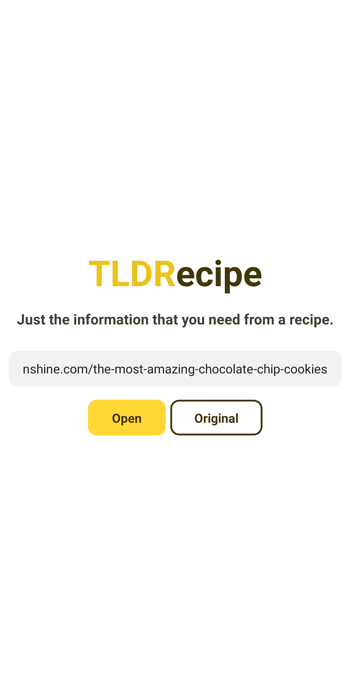
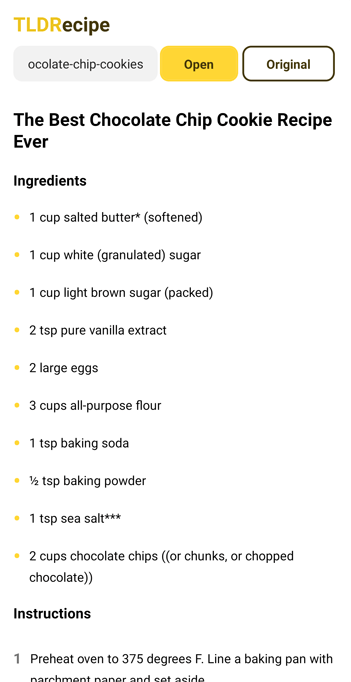
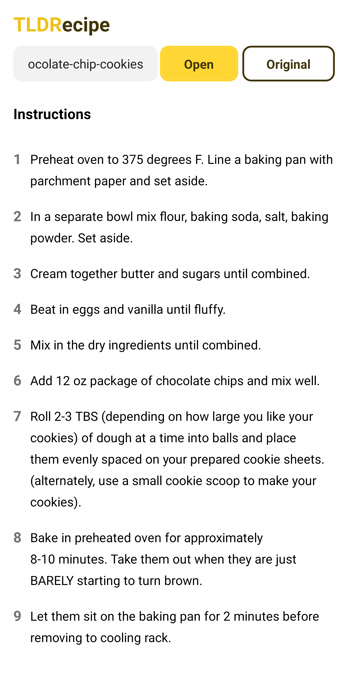
TLDRecipe is a mobile app that allows users to view recipes from websites without having to scroll through unnecessary content. The user enters the URL for a recipe from a website and then the app displays the ingredients and steps in a simple UI. This app was created in React Native with Expo.
Development
When I was looking through many recipe websites, I noticed that there is usually a JSON in the code of the page that contains information about the recipe. The JSON is known as “structured data” which is used to help search engines understand the contents of the page. This is something useful as I can use it to get the information that I need for a recipe without the need for any natural language processing to extract the actual text on the page.
The JSON includes ingredients and steps for a recipe. Since it already has what I needed, I tried to build it without a back end and everything would happen right on the user’s device. The app would make a request to the page, then take the structured data, and then format it into a simple user interface for the user to read.
Unfortunately, I faced an issue with Cross-Origin Resource Sharing because the app was making a request to the recipe website when getting the structured data. The solution to this was to use a proxy that implements CORS headers to the request.
After receiving the response of the recipe page, I used a library called Cheerio to extract the structured data. I was then able to format it and display it in the UI.



Reflection
TLDRecipe solves a constant struggle of mine when having to read recipes. Unfortunately, an app like this does cut into the revenue of authors of these recipe websites because the user is no longer interacting directly with their website. This was only a side project to allow me to learn React Native, which I found to be very fun. One thing to further improve the experience of the app is to allow users to open a recipe directly from the browser using intents, therefore eliminating the step of having to copy and paste the URL. Another thing for improvement would be to implement a way where it does not negatively affect the recipe authors.